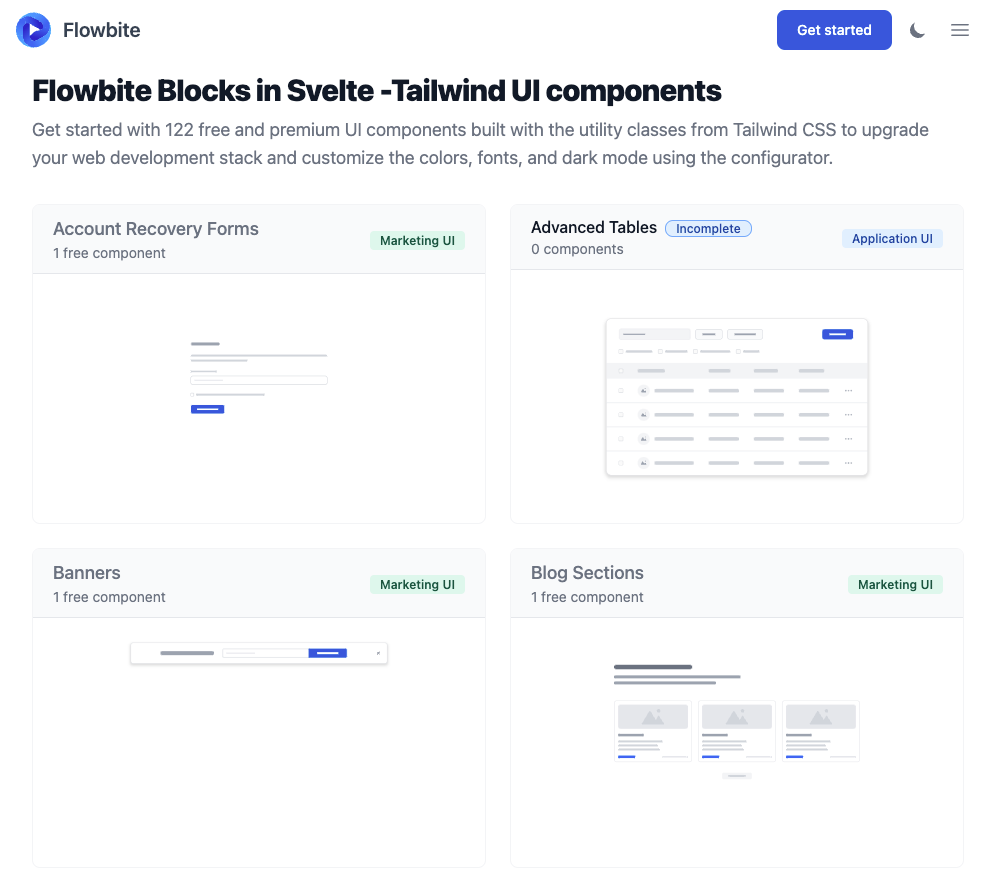
Flowbite Svelte Blocks
Flowbite-Svete-Blocks provides all necessary components to get started quickly
Installation #
After installing Flowbite-Svelte, run the following to install Flowbite-Svelte-Blocks:
npm i -D shinokada/flowbite-svelte-blocks
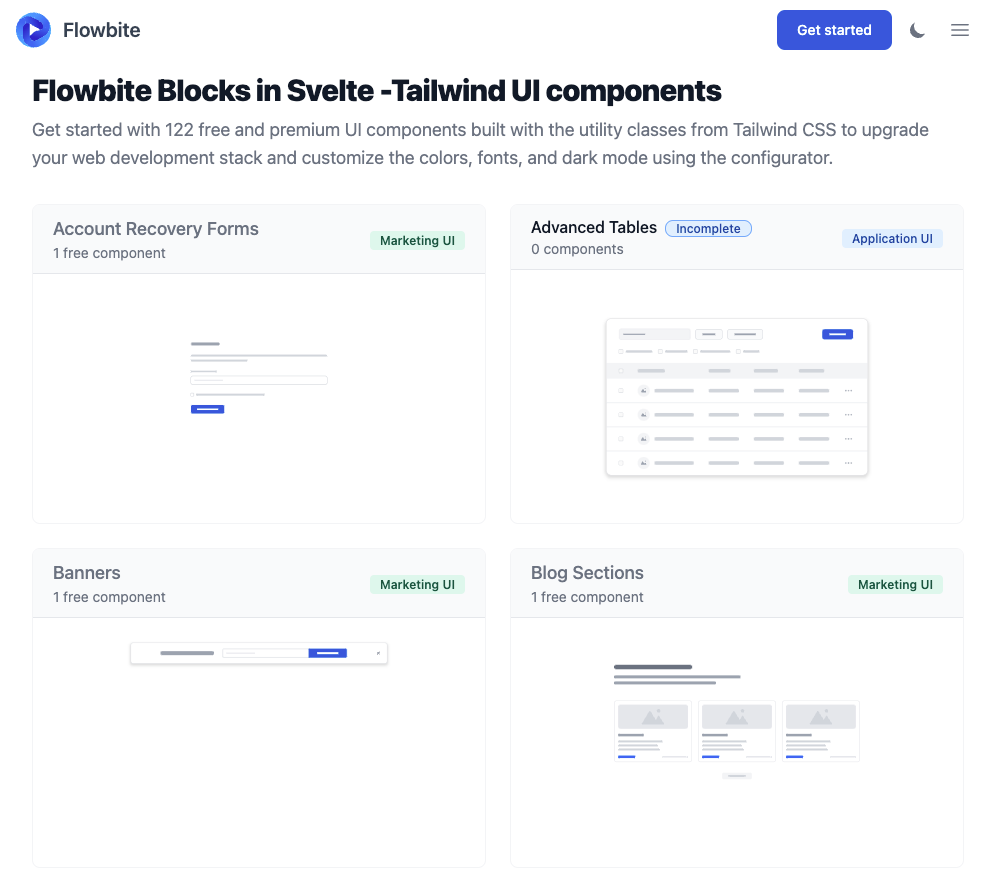
Flowbite-Svete-Blocks provides all necessary components to get started quickly
After installing Flowbite-Svelte, run the following to install Flowbite-Svelte-Blocks:
npm i -D shinokada/flowbite-svelte-blocks